Design Details
02
Game Design

03
Interaction Design
(part.jpeg)
(part.jpeg)
04
Systems Diagram

05
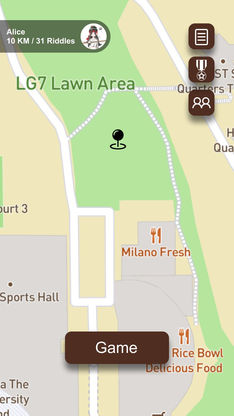
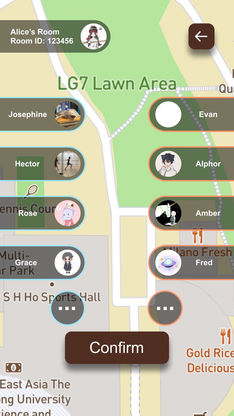
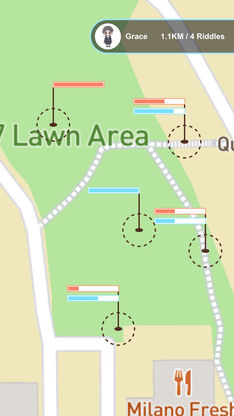
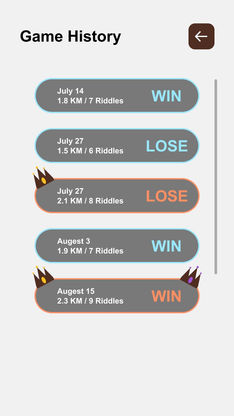
UI Design
The UI design was created using Figma and later implemented using Javascript. The custom map overlay was implemented using mapbox.
06
Key Technologies

Allow truly native apps on multiple platforms created with a single codebase. There are also a large number of existing resources online which can speed up the development process
Using WebSocket as the main communication protocol can provide a persistent, low-latency, and bidirectional connection between the server and the clients.


Mapbox is used as the tool to develop a custom map with good visuals and fluent animation. It provides great interactivity and user experience.
Data provided by the location services are used to track user location and achieve "checkpoint capturing". These data will also be collected to provide post-game reports and for future analysis.


Firebase is used to achieve user authentication and provide cloud storage for permanent user data.
The server is hosted on Amazon EC2 which ensures the stability and security of the application.

07
Future Development
1. Additional Game Modes
Apart from general game mode that we have already created, there could be special game modes with different tasks at checkpoint or even holiday mode with special rewards, which could promote users to actively participate in.
2. Fitness Related Analytics
Currently users can only get the data including time duration, distance, route, number of riddles after each round of the game. To further emphasise the fitness purpose, more specific exercise data such as calories burnt and average heart beat could be involved.